iPhone X 对于微信小程序的tabbar来说,会被底部小黑条覆盖,需要处理,大概思路是,得到手机型号、分别判断样式,即可,如下:
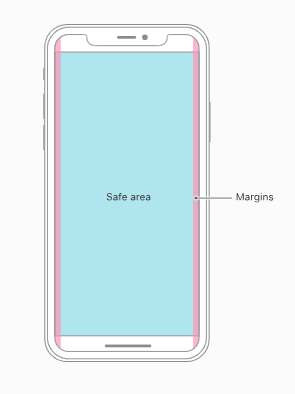
安全区域指的是内容可见区域(图中蓝色部分):

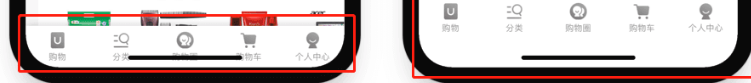
处理前后效果图:

步骤:
1.在app.js的onLaunch函数内调用wx.getSystemInfo,获得手机型号(res.model),并存储为全局变量:onLaunch: function() {
let _self = this;
wx.getSystemInfo({
success: res => {
let modelmes = res.model;
if (modelmes.search('iPhone X') != -1) {
_self.globalData.isIphoneX = true
}
wx.setStorageSync('modelmes', modelmes)
}
})
}
2.在所需页面的js文件的onLoad函数内从全局变量里面拿出来第一步存储的手机型号值,这里设置为isIphoneX:
onLoad: function(options)
let modelmes = wx.getStorageSync('modelmes');
let isIphoneX = app.globalData.isIphoneX;
this.setData({
isIphoneX: isIphoneX
})
}
3.在所需页面的wxml里面根据手机型号是否为iPhone X 来运用三元运算符判断底部的位置就可以啦:
已解决。
以上就是“微信小程序 iPhoneX底部安全区域(底部小黑条)适配(一分钟解决)”的详细内容,更多请关注木子天禾科技其它相关文章!

